// 补充每个上报都要求的用户信息
app.sr.setUser({
open_id,
})
// ....
// 当公共基础属性补充后,开始向服务器发送本地记录的上报信息
app.sr.startReport();
// ....
// PageX.js
// 某个页面的曝光手动处理
onShow() {
// ....
app.sr.track(`browse_wxapp_page`, {
refer_page,
is_newly_open,
})
}SDK使用介绍
埋点
使用 track() 实现数据埋点。调用 track() 后会将数据放入队列,SDK会在合适的时机将队列中的数据上报到后台
页面曝光的简单例子
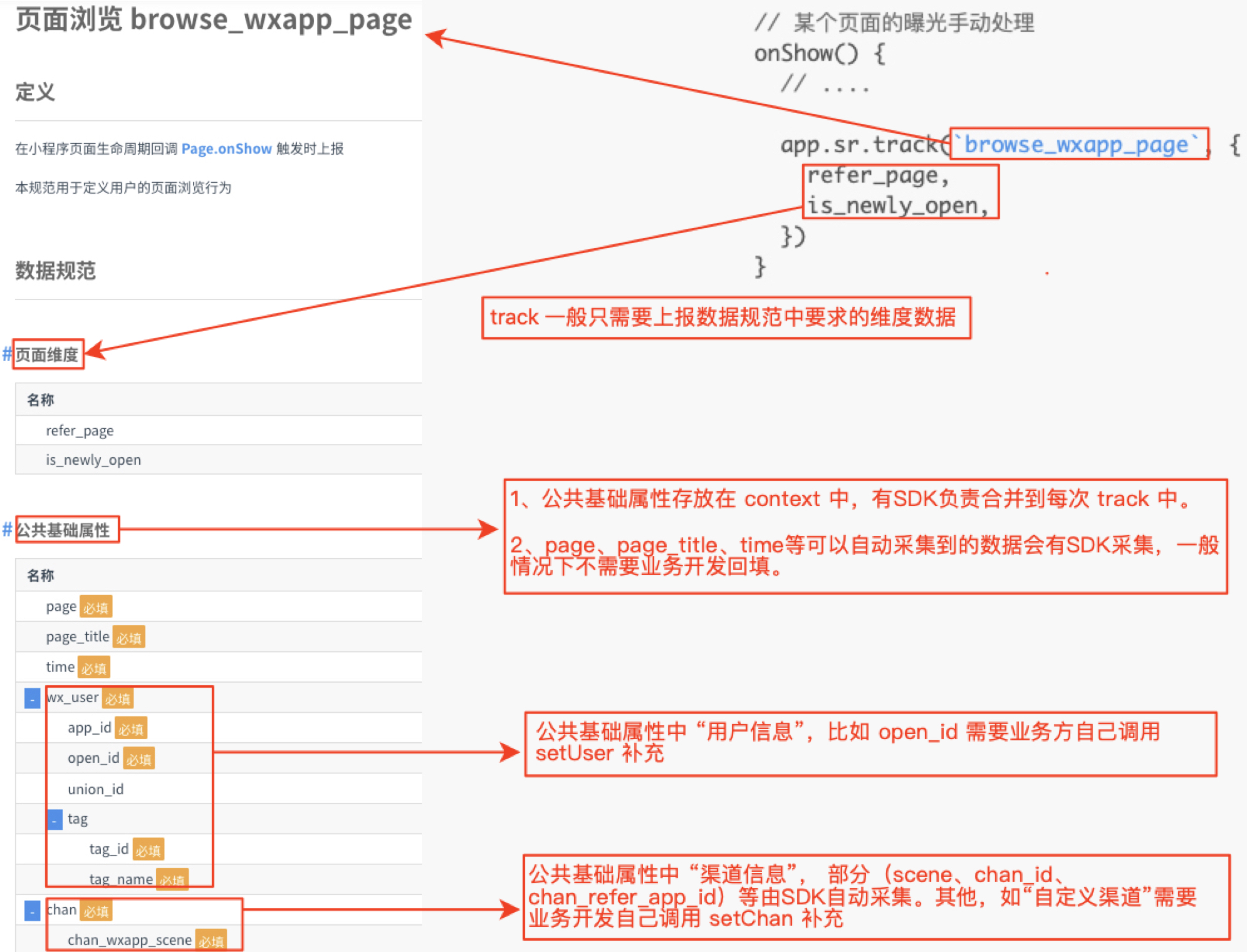
通过简单的track上报,既可以上报 数据规范-行为数据API-页面浏览 的明细数据
对应数据上报要求规范(图例)

预置事件的上报 - App 相关
SDK默认上报小程序的 启动 、显示 、隐藏 事件,可以在初始化的时候配置 trackApp: false 关闭该功能
预置事件的上报 - Page 相关
-
未使用小程序插件,SDK提供
proxyPage开关对Page开启代理模式。 会自动上报页面相关的预置事件,如browse_wxapp_page。 -
已使用小程序插件,SDK提供sdk.page支持对Page的改造,如,
// pageA.js
const app = getApp();
Page(app.sr.page({
data: {
// ...
},
onShow,
...
}))-
可以选择使用
track自己上报预置事件
延迟上报
上报数据必须确保采集到的数据内容是完整的,但由于数据内容可能来源于异步方法(例如通过网络请求获取),埋点逻辑触发时异步方法仍然没有执行完毕,这会导致最终上报的数据出现数据缺失:
// 错误示例
Page({
onShow() {
// 本意是在页面显示时上报浏览行为,
// 但是由于openID是通过异步方法获取的,所以最终会出现上报数据的`open_id`为空的情况
sr.track('browse_wxapp_page', {
wx_user: { open_id: wx.getStorageSync('openID') }
})
wx.login({
success(res) {
wx.request({
url: '后台计算openID的接口地址',
data: { code: code },
success: function (res) {
wx.setStorageSync('openID', res.data)
}
})
}
})
}
})当时序数据存在于公共属性中的时候,SDK提供了一套延迟上报机制来解决这一问题,简单来说是先通过 setContext() 来尽可能的设置完整的数据内容,
当 setContext() 充分的设置完毕后再通过 startReport() 打开上报开关
延迟上报是默认开启的,只要不调用 startReport(),经由 track() 采集的数据只会进入队列不会上报到后台。
通过 setContext() 设置的属性会合入最终上报的数据中,并对 startReport() 之前的埋点数据仍然有效:
// 正确示例
App({
onLaunch() {
sr.track('launch') // 不用担心open_id获取不到的问题
}
})
Page({
onLoad() {
sr.track('load')
},
onShow() {
sr.track('show')
wx.login({
success(res) {
wx.request({
url: '后台计算openID的接口地址',
data: { code: code },
success: function (res) {
// 设置合入数据并且打开上报
sr.setUser({
open_id: res.data,
...
})
sr.startReport()
}
})
}
})
}
})|
Warning
|
在小程序里有如下几种异步数据容易导致问题:
|
渠道变更
用户在多次进出小程序时可能会发生渠道变更,关于渠道变更的注意事项请参考:渠道数据收集方法
其他
关于各个API的详细用法可以参考具体的API文档